Klasik Düzenleyiciyi kullanma
English
العربية
Deutsch
Español
Français
עִבְרִית
Bahasa Indonesia
Italiano
日本語
한국어
Nederlands
Português do Brasil
Русский
Svenska
简体中文
繁體中文
Bu kılavuzda, WordPress’te eski düzenleme deneyimi olan Klasik Düzenleyicinin nasıl kullanılacağı açıklanmaktadır. Modern WordPress Düzenleyici Klasik Düzenleyicinin yapabileceği her şeyi ve çok daha fazlasını yapabilir, dolayısıyla Klasik Düzenleyici hala kullanılabilir olsa da önerilmez.
Bu kılavuzda
Klasik Düzenleyiciye Nasıl Erişilir?
💡
Biliyor muydunuz? WordPress Düzenleyiciye, modern düzenleyicinin içindeki Klasik Düzenleyicinin işlevlerini barındıran Klasik Bloku bulacaksınız. Klasik yazma deneyimini korurken WordPress Düzenleyicinin tüm özelliklerinden tam olarak yararlanmak için Klasik Bloku kullanabilirsiniz.
Tercihiniz buysa klasik düzenleyiciye erişmeye devam edebilirsiniz. Klasik Düzenleyiciye erişme adımları, sitenizin eklenti kullanıp kullanmadığına bağlıdır:
Eklentilerin Etkinleştirilmediği Siteler
Klasik Düzenleyicide bir sayfayı veya gönderiyi düzenlemek için şu adımları izleyin:
- Sitenizin panosunu ziyaret edin.
- Ayarlar → Genel altında, “Yönetici arayüzü stili” seçeneğinin “Klasik” değil “Varsayılan” olarak ayarlandığından emin olun.
- Sayfalar veya Gönderiler bölümüne gidin.
- İmlecinizi düzenlemek istediğiniz sayfanın veya gönderinin üzerine getirin, ardından “Klasik Düzenleyici“yi seçin.

Eklentilerin Etkinleştirildiği Siteler
Eklentilerin etkinleştirildiği siteniz varsa sizin için otomatik olarak yüklediğimiz Klasik Düzenleyici eklentisini etkinleştirerek Klasik Düzenleyiciye erişebilirsiniz.
- Sitenizin panosunu ziyaret edin.
- Kenar çubuğunda Eklentiler → Yüklü Eklentiler‘e gidin.
- Zaten kurulu olan Klasik Düzenleyici eklentisini arayın.
- Eklenti adının altındaki “Etkinleştir” bağlantısına tıklayın.
- Yeni bir gönderi veya sayfa oluşturduğunuzda, varsayılan olarak Klasik Düzenleyici olacaktır.
Klasik Düzenleyici eklentisi etkinse ve bir sayfayı düzenlemek sizi yine de WordPress Düzenleyicisine yönlendirirse şunları kontrol edin (bu, eklentiyi kullanmayan siteler için geçerli değildir):
- Sitenizin panosunu ziyaret edin.
- Sol taraftaki Ayarlar → Yazma seçeneğine gidin.
- Sağ üstteki Görünüm sekmesine tıklayarak Klasik Görünümde olduğunuzdan emin olun, ardından “Klasik Görünüm“ü seçin.
- “Tüm kullanıcılar için varsayılan düzenleyici” seçeneğinin “Klasik düzenleyici” olarak ayarlandığından emin olun.
- Ayarlarda yaptığınız değişiklikleri uygulamak için en alta gidin ve “Değişiklikleri Kaydet” düğmesine tıklayın.

Klasik Düzenleyici Hakkında
İçeriğinizi kelime işlemciye benzer bir görünümde oluşturmak, düzenlemek ve biçimlendirmek için Klasik Düzenleyiciyi kullanabilirsiniz. Ayrıca, basit blog gönderileri ve makalelerinden ortam bakımından zengin, mobil uyumlu ve benzersiz web sitelerine kadar Klasik Düzenleyicinin yapabileceği her şeyi oluşturmak için modern WordPress Düzenleyiciyi de kullanabilirsiniz.
Klasik Düzenleyici iki görünüm içerir: Görsel ve HTML. HTML’de düzenleme konusunda rahat değilseniz düzenleyici alanının sağ üst köşesindeki Görsel sekmesini seçtiğinizden emin olun:

Klasik düzenleyicideki içeriğin stili, seçtiğiniz temanın CSS’si (renk, boşluk, genişlik vb. HTML stilini veren bir kod türü) tarafından belirlenir. Düzenleyicide gördükleriniz canlı siteyle tam olarak aynı olmayabilir. Gönderinin veya sayfanın canlı sitede nasıl görüneceğini kontrol etmek için lütfen Önizleme düğmesini kullanın.
Klasik Düzenleyici Düğmelerinin Açıklaması
Klasik düzenleyicide iki sıra düzenleme düğmesi vardır. Her bir düğmenin üzerine farenizle gelerek ne işe yaradığını keşfedebilirsiniz. Simgeyi ve amacını açıklayan küçük bir araç ipucu görünür.
Düzenleme Düğmelerinin İlk Sırası
İlk açıldığında, klasik düzenleyici tek bir sıra simge görüntüler:

Soldan sağa bu simgeler şunlardır:
- Ortam Ekle (görseller, videolar ve daha fazlası).
- Stil – Temanıza göre tanımlanmış çeşitli biçimlendirme stilleri
- Kalın
- Eğik
- Sırasız liste (madde işaretleri):
- 1. Öğe
- 2. Öğe
- Sıralı Liste
- 1. Öğe
- 2. Öğe
- Alıntı (alıntılanan metni şekillendirmenin bir yolu; her tema bunu farklı şekilde biçimlendirir.)
- Sola Hizala
- Ortala
- Sağa Hizala
- Bağlantı ekle/düzenle/kaldır
- Daha fazla etiket ekle
- Araç Çubuğu Geçiş Düğmesi (düzenleme simgelerinin ikinci sırasını ortaya koyar)
- İletişim Formu Ekle
İkinci Sıra Düzenleme Düğmeleri
Simgelerin ikinci sırasını görüntülemek için, ilk satırın sağındaki araç çubuğu geçiş simgesini seçin (yukarıdaki 13 numaralı düğme). Aşağıdakine benzeyen ikinci bir araç çubuğu açılır:

Soldan sağa bu simgeler şunlardır:
Üstü Çizili- Yatay çizgi
- Metin rengini seç – Metin rengini değiştirir
- Metin olarak yapıştır
- Biçimlendirmeyi temizle
- Özel karakter ekle
- Çıkıntı – Metni daha sola taşır
- Girinti – Metni daha sağa taşır
- Geri Al – Son işleminizi geri alır
- Yinele – Son işleminizi yeniden yapar
- Yardım – Klavye kısayollarını görüntüler.
Hizalama
Hem metin hem de görüntüler uygun simgeler kullanılarak hizalanabilir:
Sol

Sağ

Orta

Stiller
Stil aşağı açılır menüsü, seçilen bir metnin biçimlendirmesini değiştirmenize olanak sağlar. Bu, temanıza yerleştirilen çeşitli başlıkları ve önceden tanımlanmış diğer stilleri içerir.
Daha fazla stil değişikliğinin Özel CSS (ve uygun CSS bilgisi) gerektirdiğini unutmayın.

Metin Rengi
Metin rengini değiştirmek için önce bir metin bölümünü vurgulamanız gerekir:

Metin rengi düğmesinin yanındaki aşağı oka tıkladığınızda bir renk seçici görüntülenir. Renk seçici açıkken, ok yukarıyı işaret eder. Bir renk seçmeden seçiciyi kapatmak için üzerine tıklayabilirsiniz:

Bir renk seçildiğinde o renk seçilen metne uygulanır ve renk düğmesi için varsayılan renk olur.
Metin rengi düğmesine tıklandığında son varsayılan renk uygulanır.

Metin Yapıştırma
Metni başka bir yerden kopyalayıp yapıştırırsanız her zaman tam olarak beklediğiniz gibi görünmediğini fark edebilirsiniz. Bunun nedeni, başka bir programdan (e-posta veya Word belgesi gibi) yapıştırmanın beraberinde bazı istenmeyen biçimlendirmeleri getirebilmesidir.
“Metin olarak yapıştır” düğmesini kullanırsanız metninizin biçimlendirmesini değiştirebilecek özel biçimlendirmeleri ve HTML etiketlerini kaldırmak için özel bir temizleme işlemi çalıştırılır.
Aşağıda, Araç Çubuğunun “Düz Metin kapalı” modundaki görünümünü görüyorsunuz. Çevresinde bir kutu olmadığına dikkat edin:

Aşağıda, Araç Çubuğunun “Düz Metin açık” modundaki görünümünü görüyorsunuz. Şimdi simgenin etrafında bir kutu olduğuna ve düğmenin siyah gölgeli olduğuna dikkat edin:

Biçimlendirmeyi Temizleme

Biçimlendirmeyi temizle düğmesi, tüm biçimlendirmeleri (kalın, italik, renkler vb.) metnin vurgulanmış bölümünden kaldırır. Önce metninizi seçin:

Düğmeye tıklandığında tüm biçimlendirme kaldırılır:

Özel Karakterler
Gönderinize veya sayfanıza özel karakterler ekleyebilirsiniz. İmlecinizi karakter eklemek istediğiniz yere getirin ve özel karakter ekle düğmesine tıklayın. Bir açılır pencere görünür:

Bir karaktere tıkladığınızda imlecin bulunduğu yere eklenir.
Çıkıntı/Girinti
Girinti düğmesi metni bir seviye içeri, çıkıntı düğmesi ise bir seviye dışarı taşır.


Boşluk
Enter (Return) tuşuna basmak, yazdığınız paragrafı sonlandırır ve yeni bir paragraf başlatır. Yeni bir paragraf oluşturmadan yeni satıra başlamak istiyorsanız, Shift tuşunu basılı tutarak Enter tuşuna basın.
Tuş takımı kısayolları
Klasik düzenleyicide yerleşik olarak birkaç klavye kısayolu veya kısayol tuşu bulunur.
Mevcut tüm kısayolların listesini görmek için ikinci simge sırasını göstermek üzere araç çubuğu geçiş düğmesine tıklayın, ardından ikinci sıranın sonundaki “Klavye Kısayolları” (soru işareti) simgesine tıklayın.
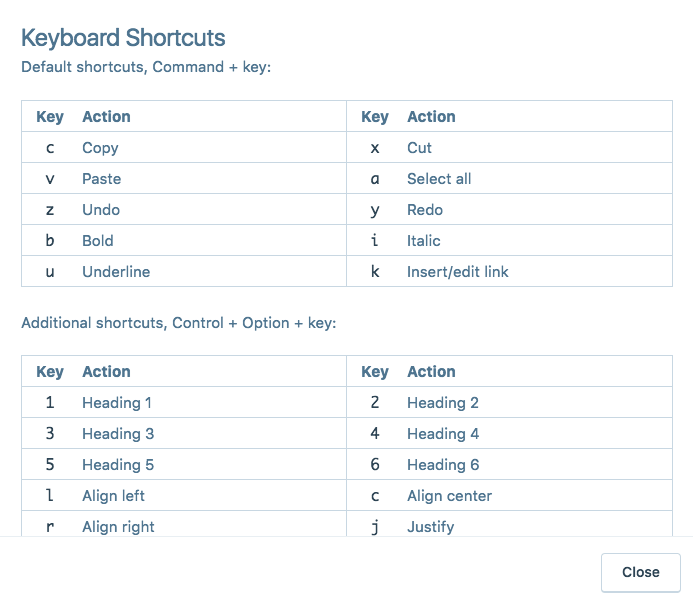
Bir pencere, düzenleyicide mevcut olan klavye kısayollarının listesini gösterir.

Varsayılan kısayolları kullanmak için Mac’te Command + tuş veya Windows’ta Control + tuş bileşimine basın:
| Anahtar | İşlem | Anahtar | İşlem |
|---|---|---|---|
| c | Kopyala | x | Kes |
| v | Yapıştır | a | Tümünü seç |
| z | Geri Al | yıl | Yinele |
| b | Kalın | i | Eğik |
| u | Altını çiz | k | Bağlantı Ekle/Düzenle |
Ek kısayollar için Mac’te Control + Option + tuş veya Windows’ta Control + Alt + tuş bileşimine basın:
| Anahtar | İşlem | Anahtar | İşlem |
|---|---|---|---|
| 1 | Başlık 1 | 2 | Başlık 2 |
| 3 | Başlık 3 | 4 | Başlık 4 |
| 5 | Başlık 5 | 6 | Başlık 6 |
| l | Sola yasla | c | Ortala |
| r | Sağa yasla | j | İki yana yasla |
| d | Üstü Çizili | q | Alıntı |
| u | Madde işaretli liste | o | Numaralı liste |
| a | Bağlantı Ekle/Düzenle | s | Bağlantıyı kaldır |
| m | Resim ekle/düzenle | t | Daha fazla oku etiketi ekle |
| h | Tuş takımı kısayolları | x | Kod |
| p | Sayfa Sonu etiketi Ekle |
![]()